WordPress: conhecendo o Painel - Parte 1

Para que possamos usar o máximo de recursos possíveis no nosso tema, precisamos conhecer de onde eles vêm. Que tal fazer um tour pelo Painel do WordPress e conhecer tudo o que podemos fazer lá dentro? Vem comigo :D
Para entrar no Painel, precisamos acessar a área de login - em /wp-admin ou /wp-login.php.

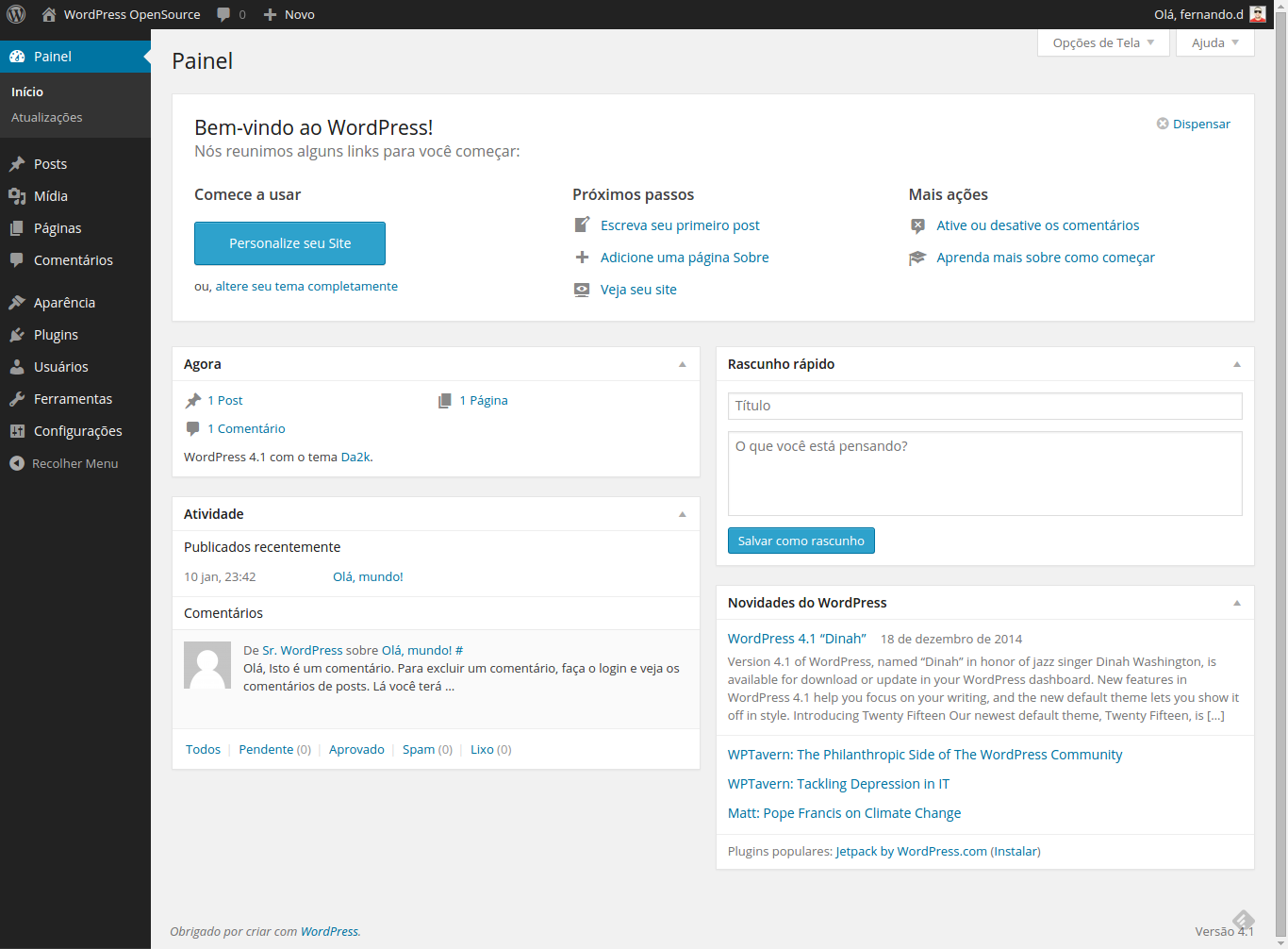
Entramos com o usuário e senha criados na instalação do nosso site. E temos a seguinte tela:

Como nosso tema ainda está no início, e ele está ativo, ainda não temos todas as opções possíveis do painel disponíveis. Então vamos ativar o tema padrão do WP e ver as funcionalidades que ele nos oferece no Painel!

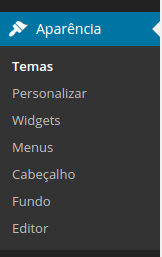
Ativando o tema padrão, já podemos ver algumas opções a mais no menu Aparência:

Mas vamos começar do início!
Painel
Começando pelo painel, você deve ter reparado nos itens “Opções de tela” e “Ajuda”, na lateral superior direita, né? Mas alguma vez você se interessou em clicar ali? Experimente!
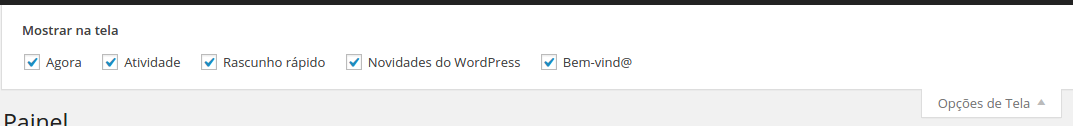
Em Opções de tela, temos alguns checkboxes:

Você pode marcá-los ou desmarcá-los para mostrar os widgets que aparecem nessa tela! Se você reparar, na maior parte das telas dentro do Painel do WP, você tem esse link Opções de tela, que tem as opções personalizadas para cada tela, em específico. Por exemplo: quando você está editando algum post, essa opção mostra todos os metaboxes disponíveis para o post :)
O menu Ajuda também tem algumas opções interessantes. Se você não sabe para que serve qualquer um desses widgets mostrados, nesse menu você vai encontrar a resposta ;)
Fique ligado nas telas que têm essas opções. Elas podem ser a resposta que você está a algum tempo procurando!
Posts
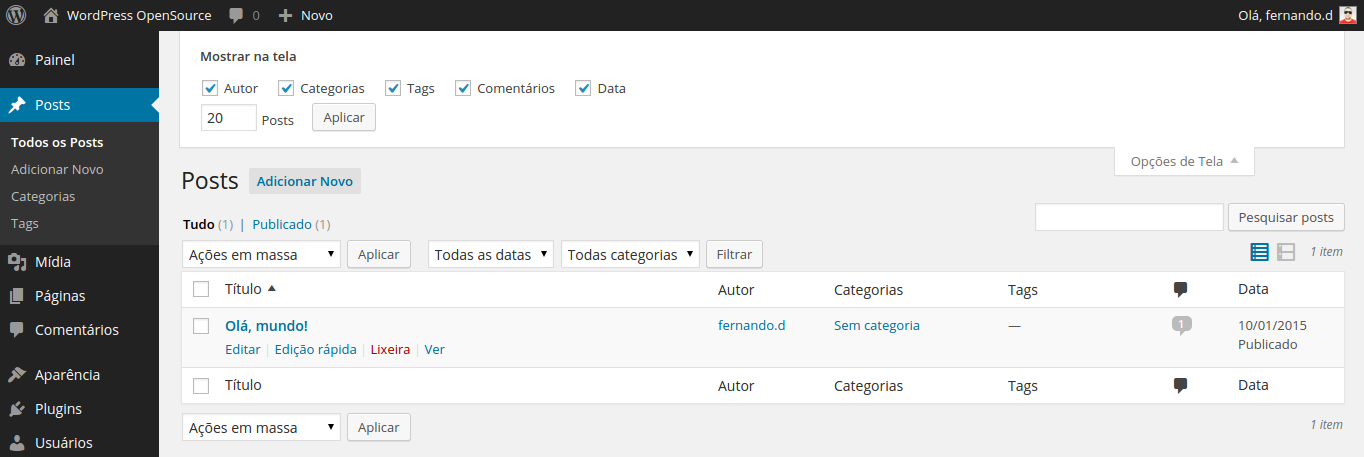
Na listagem de posts, temos as opções:

No link Opções de tela, temos as opções que aparecem na coluna da tabela. É importante frisar que, quando você marca ou desmarca alguma dessas opções, o WordPress se lembra da próxima vez que você entra nessa tela, e traz exatamente como você deixou quando saiu :)
Ao passar o mouse sobre um post, nos é mostrado um menu com algumas opções: “Editar”, “Edição Rápida”, “Lixeira”, “Ver”.
Editar faz o mesmo efeito de clicar no título do post: abre para edição;
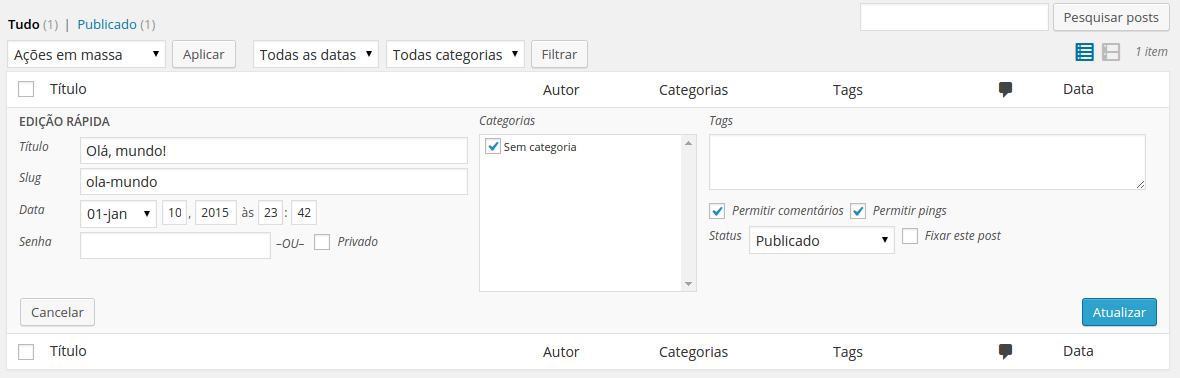
Edição Rápida abre algumas opções que você pode editar rapidamente:

Lixeira é óbvio;
Ver mostra o template renderizando esse post no seu tema.
Ainda na tabela, se você clicar no ícone dos comentários, você é direcionado para a página de comentários, com os mesmos filtrados somente para esse post :D
Mais uma vez, o link Ajuda pode tirar algumas dúvidas básicas que alguém pode não saber.
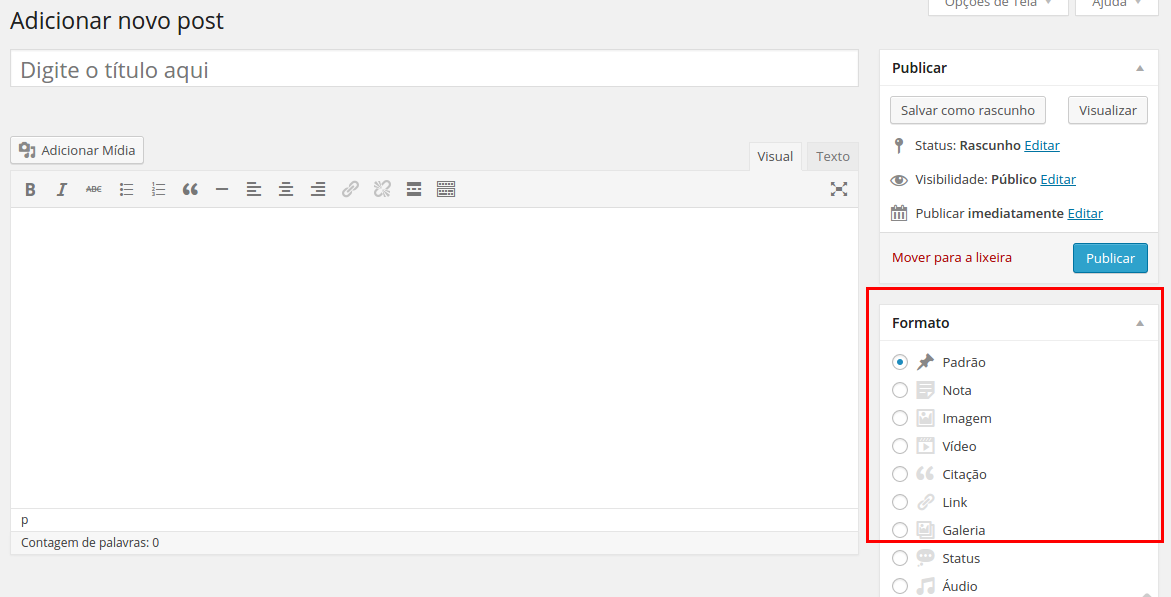
Adicionar novo post

Essas caixas - marcada em vermelho na imagem acima - na tela de “Novo Post”, são as metaboxes. São caixas com algumas metainformações relacionadas ao post. Normalmente são utilizadas para categorizar o post.

Você provavelmente já conhece essas metaboxes acima: Categorias e Tags. Elas são taxonomias padrão do WP.
O que são taxonomias?
Taxonomia (do grego τασσεῖν ou tassein = “para classificar” e νόμος ou nomos = lei, ciência, administrar), foi a ciência de classificar organismos vivos (alfa taxonomia). Mais tarde a palavra foi aplicada em um sentido mais abrangente, podendo aplicar-se a uma das duas: classificação de coisas ou aos princípios subjacentes da classificação. Quase tudo - objetos animados, inanimados, lugares e eventos - pode ser classificado de acordo com algum esquema taxonômico.
Então as taxonomias, dentro do WP, servem para classificar, ou categorizar o seu conteúdo. Você pode criar suas próprias taxonomias baseadas no padrão de Categorias ou Tags, que o WP oferece, ou então criar uma nova metabox e adicionar qualquer tipo de campo de formulário necessário para fazer uma categorização personalizada: select, radio button, checkbox, etc. Veremos como fazer isso nos próximos posts da série.
O editor
No editor de texto do WordPress, temos algumas features bem interessantes. Uma delas é o oEmbed.
Essa feature nos permite embedar facilmente algumas coisas, somente pela URL.
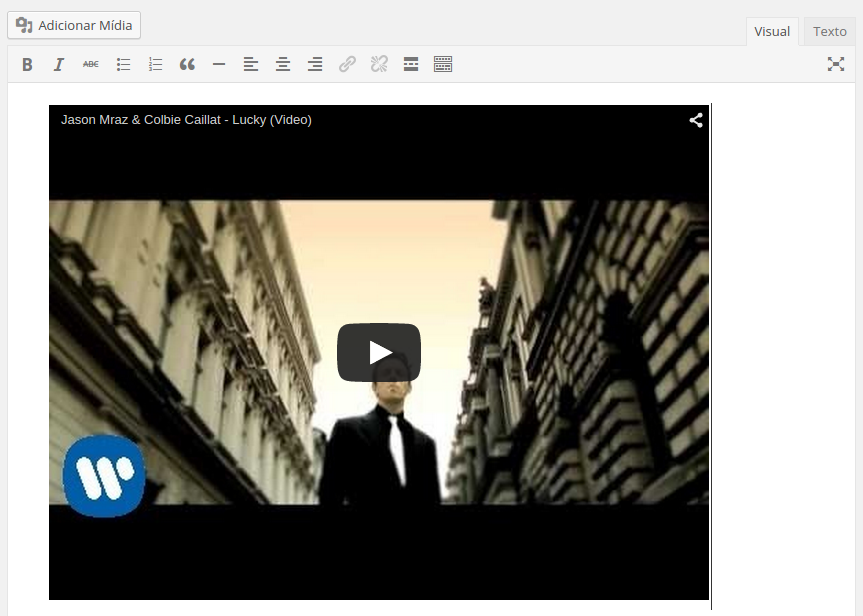
Por exemplo, um vídeo do Youtube. Escolha um vídeo qualquer, copie a URL e cole no editor. Olha só o que acontece:

Automagicamente, o vídeo é embedado e renderizado! Em tempo real! Você pode dar o play no vídeo ali mesmo!
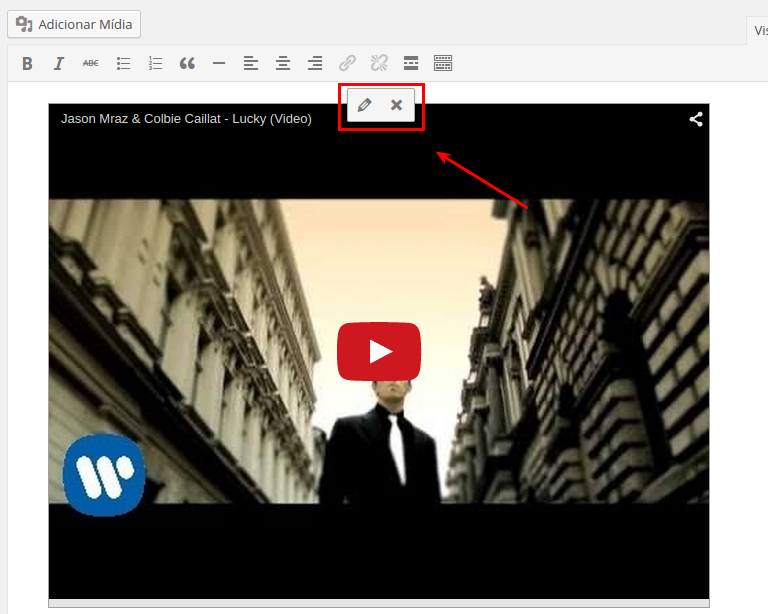
Não era esse vídeo que você queria adicionar? Clicando em cima do vídeo, você ainda tem duas opções: editar ou remover:

Tudo isso sem plugin algum! Coisa linda, não? ;)
Que legal! E dá pra fazer isso só com o Youtube?
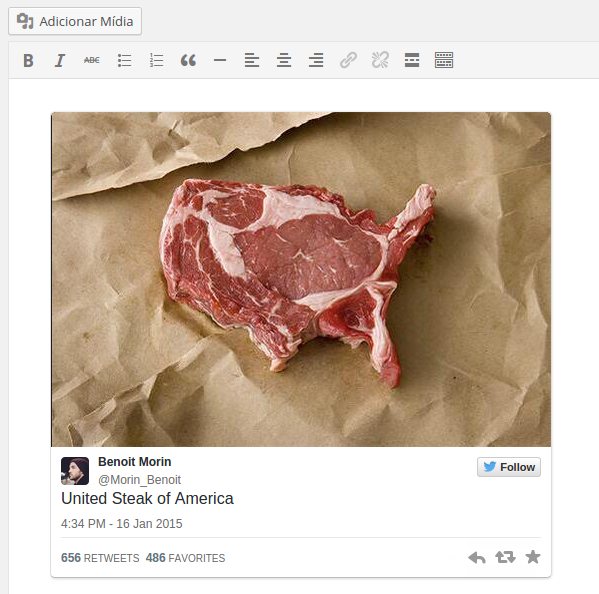
Claro que não jovem! Você consegue embedar milhares de outras coisas, incluindo um tweet, por exemplo:

E você ainda pode criar seu próprio embed! Vamos aprender a fazer isso também :D
Tá curtindo a série? Então fica ligado que continuaremos falando sobre o Painel no próximo post, trazendo mais novidades! Até lá :D
Link para o índice dessa série:
https://blog.da2k.com.br/2015/01/11/indice-da-serie-como-criar-temas-para-wordpress/Post anterior:
https://blog.da2k.com.br/2015/01/14/wordpress-o-arquivo-functions-php/Próximo post:
https://blog.da2k.com.br/2015/01/21/wordpress-conhecendo-o-painel-parte-2/
Sobre o #1postperday: https://blog.da2k.com.br/2014/12/31/um-post-por-dia/
Tem alguma sugestão para os próximos posts do #1postperday? Deixe ela aqui: https://github.com/fdaciuk/fdaciuk.github.io/issues/1
